- Home
- >
- Software Development
- >
- Netlify’s Solution Is Distributed Persistent Rendering – InApps Technology 2022
Netlify’s Solution Is Distributed Persistent Rendering – InApps Technology is an article under the topic Software Development Many of you are most interested in today !! Today, let’s InApps.net learn Netlify’s Solution Is Distributed Persistent Rendering – InApps Technology in today’s post !
Read more about Netlify’s Solution Is Distributed Persistent Rendering – InApps Technology at Wikipedia
You can find content about Netlify’s Solution Is Distributed Persistent Rendering – InApps Technology from the Wikipedia website

Richard MacManus
Richard is senior editor at InApps Technology and writes a weekly column about web and application development trends. Previously he founded ReadWriteWeb in 2003 and built it into one of the world’s most influential technology news and analysis sites.
Jamstack is a modern web development concept invented by Netlify, a company that offers CI/CD and deployment services for the web. Typically, a Jamstack approach calls for pre-rendering as much of a website’s content as possible and delivering it via a Content Delivery Network (CDN). Dynamic functionality can be added to the mix via the use of APIs, but the core promise of Jamstack is that delivery of content to the end user is faster than normal — because much of it is pre-built. While this approach offers benefits to developers, such as not having to deal with web server maintenance, there has been one key problem with Jamstack so far: the build time.
Netlify pre-builds all of the sites it hosts and then deploys the content to its global edge network. However, if you have a very large website — say, hundreds of thousands of pages — then it can take a considerable amount of time to “build” the site. Fellow Jamstack company Gatsby was in the news last year about these issues, with an ex-employee claiming it would take 30 minutes to build some sites.
To try and solve this problem, Netlify recently announced a new concept it calls “Distributed Persistent Rendering.” It’s basically a way to hold back the build for pages that don’t require a fast deploy. So you just pre-build the subset of pages you know will change often; all other pages are rendered on the fly when first requested and thereafter persisted on the CDN. As Netlify put it in a GitHub RFP, this “allows developers to defer rendering any given URL or asset until it’s first requested.”

Image via Netlify.
Netlify used the example of a news website, which may have millions of pages in its archive, but the majority of old stories aren’t regularly requested. So when a news item from a decade ago is requested, the DPR function kicks in and an on-demand build and deploy happens. The rendered page is then kept on the CDN network and will “remain available until invalidated by a subsequent deploy.”
Everything Old Is New Again
As independent developer Leigh Harrison noted when I tweeted this news, the DPR concept isn’t new to web developers. In her own framework, “CSS and JS files are only built and minified the first time they’re requested after any of their components is updated.”
Netlify co-founder and CEO Mathias (Matt) Biilmann freely admitted the concept is borrowed, when I asked him about this. The same can be said about Jamstack itself, he told me.
“When we originally coined the term Jamstack, we weren’t inventing something new, but instead naming an architectural approach we had seen used in the wild across both websites and applications, without any clear nomenclature and without a set of architectural best practices. Giving the architecture a name has been really essential in building patterns around it, in the emergence of many of the new frameworks supporting the architecture, and for growing an ecosystem of tools that all work seamlessly with this architectural approach.”
While DPR isn’t an entirely original concept, it does fit neatly into the Jamstack philosophy (no web server management necessary, just use a function!) and is helping solve the problem of slow build times.
Does DPR Help Deal with Current Complexities?
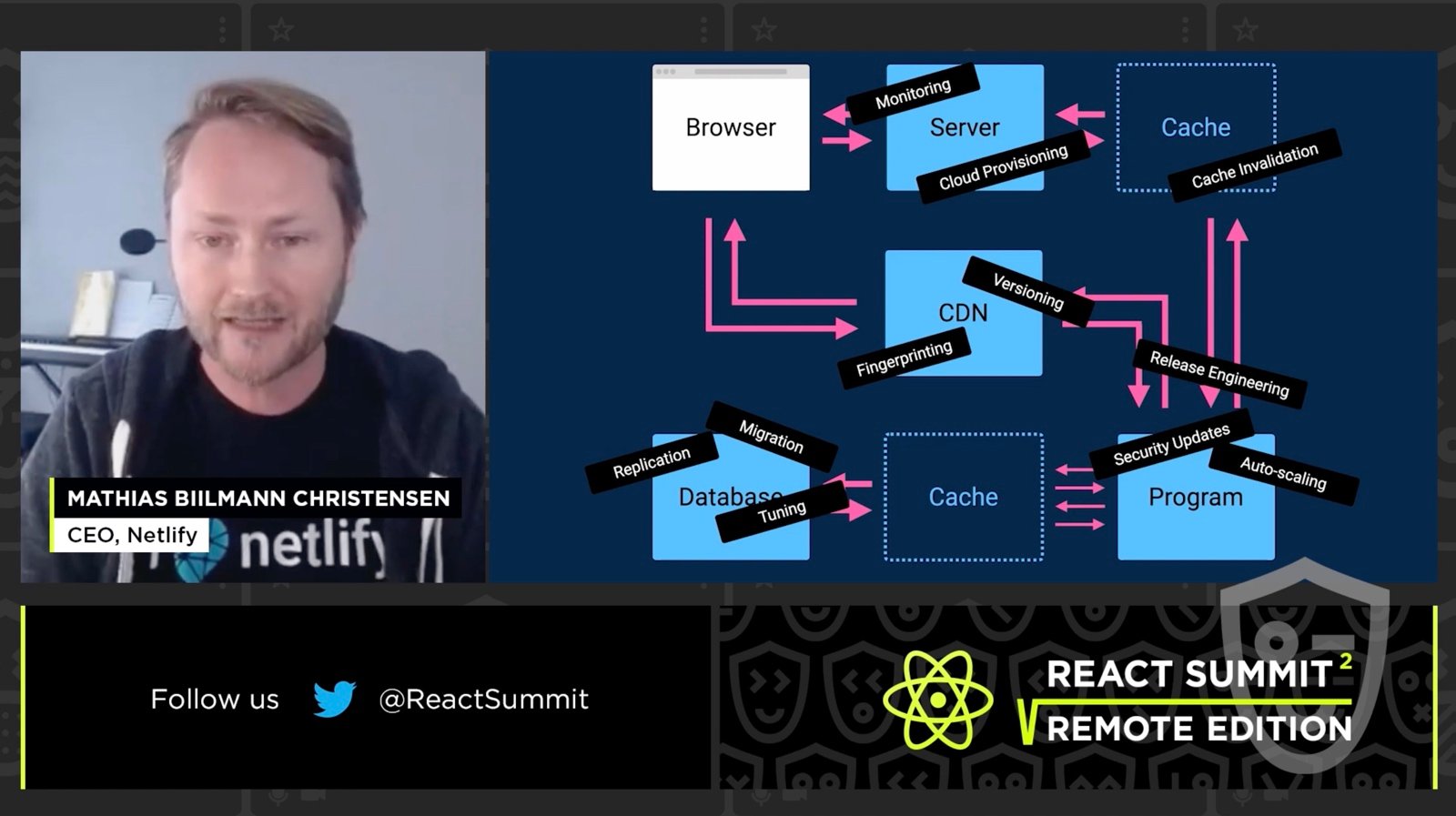
Another potential critique of DPR is that it adds yet another step in an already complex build process for Jamstack websites and applications. However, in a ten-minute presentation at the React Summit earlier this month, Biilmann argued that DPR is a return to the simplicity React promised when it first arrived on the scene in 2013.
“So back in 2013, React launched as a view layer that brought simplicity to the process of building browser-based applications. Anyone [who had] tried to build a browser-based application before React, you had to deal with this mix of state all over the DOM.”
He went on to explain that as React evolved, more and more concepts were added to it. That, combined with other developments over the past seven or eight years — such as CI/CD, monitoring, and the rise of new CDN services (like Netlify itself) — has brought us back to a complex web development world again.
In particular, says Biilmann, React developers struggle to know what the state of a webpage is at any given moment. What’s live on the site may not be the version you want.

Matt Biilmann at the React Summit.
But according to Biilmann, “Jamstack makes it easy to reason about the state of your site” — meaning you should always know what is deployed at any one time. And now with DPR, he says, you get “the same guarantees around atomic deploys and a predictable state, as you would get from a [Jamstack] build.”
In our conversation for this article, Biilmann reiterated that “both Jamstack and DPR [are] architectural patterns that make the state of a web property simple to reason about.”
“Jamstack started with one really clear caching contract (if you don’t redeploy, it won’t change),” he continued, “and DPR takes that same contract and distributes it over individual builders.”
Not Everything Has to Be Static
A cynic might say that Netlify is simply giving a fancy new name (Distributed Persistent Rendering) to well-established web development practices. There’s no doubt the inventors of Jamstack have a knack for coining new terminology, but to be fair the DPR concept does sound very useful. Also, slow builds is a key problem with the Jamstack approach and DPR is as good a solution as any so far.
DPR also shows how Jamstack continues to evolve away from “its origins in static sites and SSGs [Static Site Generators] to a model of ‘static-first not static only’,” as Brian Rinaldi from the JAMstacked newsletter put it. You see the same trend playing out with Jamstack-adjacent companies like Vercel and Gatsby. On its homepage, Vercel emphasizes that it “goes beyond just caching static content” via its ability to do “dynamic code execution.” Meanwhile, Gatsby emphasizes that it “loads only critical parts of the page, exactly when the visitor needs it, and not a second sooner.”
One of the things the Jamstack community has learned over the past year is that static webpages aren’t the be-all and end-all. Sometimes workarounds are needed to increase site performance — and that’s especially the case with build times.
Feature image via Pixabay.
Source: InApps.net
Let’s create the next big thing together!
Coming together is a beginning. Keeping together is progress. Working together is success.


















