Do you want to build your own app using front-end frameworks? Begin learning ReactJS with zeal, and you can get your app to the top of the market. Our building ReactJS projects for beginners article today will help you realize your idea and allow you to explore your creative side as a developer. It will also familiarize you with React developer tools and the react ecosystem for each project based on the requirements of that project.
As a beginner, ReactJS project development may appear complicated, but the entire process can be simplified by breaking down an application into smaller components. Focus on building one feature at a time, and keep connecting the dots as you progress through the complexities of development.
You can start with these Top 10 ReactJS project ideas.
Key Summary
Foundational Skills & Tools
- Master HTML, CSS, and JavaScript fundamentals before diving into React
- Learn complementary technologies like Redux (state management) and React Router (routing)
- Use create-react-app to quickly bootstrap new projects
- Consider CSS frameworks like Bootstrap for styling
- For API calls, use JavaScript’s fetch method or the axios library
Top 10 Project Ideas for Beginners
1. E-Commerce App
- Focus on a specific product category rather than building a full-scale Amazon clone
- Key features: clean interface, product browsing, shopping cart, wishlist, checkout process
- Technologies: Create React App or Gatsby for storefront, Algolia for search, Stripe for payments
2. Calculator App
- Implement basic mathematical operations (addition, subtraction, multiplication, division)
- Learn component organization and error handling
- Create an interactive UI with button components
3. Weather App
- Display 5-day forecast with temperature, humidity, and weather conditions
- Learn to connect to external APIs (like Open Weather Map)
- Implement features like hourly forecasts and city selection
- Practice responsive design principles
4. Messaging App
- Focus on real-time communication between users
- Use WebSockets via Firebase or Hasura for instant message delivery
- Consider React Native for cross-platform capabilities
- Add features like emoji support and media sharing
5. Simple CRM
- Create customer and project management features
- Implement CRUD operations (Create, Read, Update, Delete)
- Add sorting and filtering functionality
- Use Bootstrap for ready-made UI components
6. Social Media App
- Implement core features: authentication, posts, comments, sharing
- Add real-time notifications and newsfeeds
- Create user profiles with customization options
- Practice integration with storage solutions for media uploads
7. ToDo App
- Create task cards with different status indicators (planned, in-progress, completed)
- Implement color coding for task priority or status
- Add task creation, editing, and deletion functionality
8. Search & Filtering Application
- Focus on building advanced search functionality
- Create a data table with multiple filtering options
- Implement dynamic search that updates as the user types
9. Blog
- Build components for displaying posts in grid and detailed views
- Create forms for publishing new content with text and image uploads
- Add features like comments and post editing
10. Productivity App
- Start with a simple text editor with markdown support
- Add file saving and export features
- Consider adding drag-and-drop functionality for organization
Learning Strategy
- Begin with simpler projects like the Calculator or ToDo app
- Gradually move to more complex applications as your skills improve
- Focus on getting core functionality working before adding advanced features
- Use available technologies and packages rather than rebuilding everything from scratch
Some Useful Points For ReactJs Projects
1. When you start creating simple apps with Reactjs, it will be a great idea to pay attention to Redux and React-Router as well.
Redux is an open-source application state manager. It will help you to keep your application clean while you have to keep a lot of data.
React-Router is a library used with React.js to create and manage routes in single-page applications.
2. When you start practicing this framework, revise and master all your HTML, CSS, and Javascript skills.
3. With ReactJS, you can also use Bootstrap or any other CSS frameworks you prefer.
4. For REST API, you can use the JavaScript fetch method or external axios library.
5. For starting a new React.js project, you can use create-react-app.
By now you must be clear on the requirements for building React apps.

TOP 10 ReactJS Projects idea for Beginners
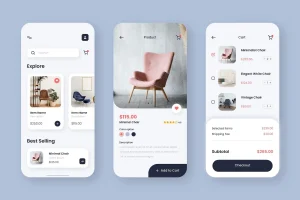
1. E-Commerce Apps
E-commerce apps like Amazon, Flipkart, Nykaa, etc. have become an integral part of our lives. Every business owner is coming up with their own apps to survive the tough competition. So, if you have hands-on experience with building functional e-commerce react apps, it will make you more saleable in the development industry.

Keep in mind that we’re talking about developing a small e-commerce project that is focused more on a particular industry, you can choose any industry that interests you like- mobiles, TVs, laptops, etc. and develop your e-commerce app around that.
Your e-commerce app can ensure the delivery of products or services along with browsing products or services.
Also, customers can enjoy seamless customer service.
All-round customer support and good customer experience are two vital elements of any successful app, so make sure customers can enjoy seamless customer service with your ReactJS projects for beginners.
As far as features of the e-commerce app are concerned
- Keep the layout and interface neat and easy to navigate,
- Include the location option for deliveries, add a shopping cart, and a wishlist.
- Make sure the checkout process incorporates the necessary authentication options (as a guest or registered user).
Technologies for e-commerce react apps:
- Create React App, or Gatsby are excellent for building the storefront that displays the products/services.
- Algolia is suitable for creating a lightning-fast product search interface.
- Netlify/AWS Lambda for handling the checkout process.
- Stripe/react-stripe elements for managing the payment process.
- Snipcart allows you to create a cart and also manage the cart products.
Check out more e-commerce app success stories!

2. Calculator App
You can use the Create React App package to instantiate a directory to hold and run the calculator app.
The main idea behind this ReactJS project for beginners is a calculator that can perform the essential functions of basic mathematical functions, including addition, subtraction, multiplication, division, and percentage.
To create even a simple calculator, you must create a setup for all the different components, establish a mutual interactive platform, and also create a support system for handling failures, crashes, and bugs.
3. Weather App
This is a perfect ReactJS project for beginners, where you can code it in a matter of a few hours! For this app, you can leverage fake, hard-coded data until you get all the features correct.
While developing this weather app, you will learn how to connect to an external API and display the appropriate results. This practical skill will come in very handy when you develop other kinds of single-page apps that are designed to fetch data from external sources and display the outcomes.
In this, you have to build a weather app that can display a 5-day weather forecast with all the basic functions, including city name, current weather icon, temperature, humidity, wind speed, etc. It must display the recording of high and low temperatures of each day, including images for sunny/ rainy/ cloudy/ snowy weather conditions.
It should have a responsive design and refresh every 5 minutes with exact temperature and weather conditions.
After getting key functionalities in place, you can expand the app in the following ways:
- Include the functionality where the user can click on a particular day of the week to see the hourly forecast.
- Add React Router to the app (npm install react-router). Check out the quickstart guide to add routes. For instance- routes that can display the 5-day forecast, along with the name-of-day and the hourly forecast for that day.
- Sign up on the open weather map to obtain a free API key and to fetch a 5-day forecast, then feed this data in your app.
- If you wish to make the app more attractive, you can add a graphics library like VX.
Technologies
- NodeJS and Bower are perfect for this app.
- Gulp Task Runner and SASS CSS pre-processor can be used.
- You can check Erik Flowers for weather icons, and for “require” modules, you can use Browserify.
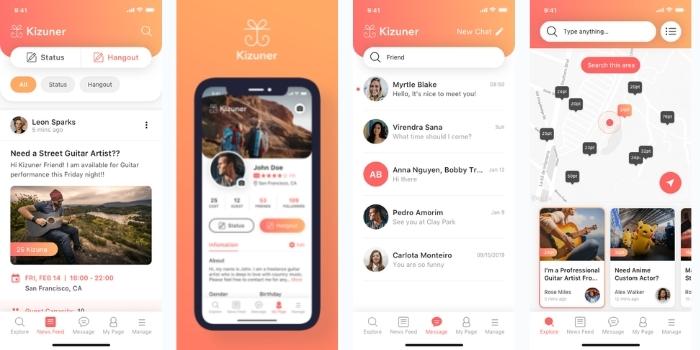
4. Messaging App
Instant messaging is part of our social lives as much as it is a part of every business association or correspondence. Companies big or small use instant messaging to provide 24×7 customer support to their customers.
Messaging apps are hugely popular and a great option for ReactJS lovers to build their first ReactJS projects for beginners. Also, building a messaging app is one of the best ways to monetize your React skills.
Real-time is the essence of instant messaging. The first thing to consider in mobile-based messaging apps is that you have to facilitate smooth conversation between 2 or more people in real-time.
You can use tools like Firebase or Hasura that transport data via WebSockets to display messages immediately in a conversation.
React Native is an ideal choice for this project.
Technologies
- React Native or React Native Web as both are excellent for developing mobile messaging apps and hybrid (web + mobile) messaging apps.
- Firebase, AWS Amplify, or Hasura for sending and receiving messages in real-time.
- Cloudinary or Firebase storage for sending/receiving messages with image or video content.
- npm emoji-mart package for emojis.
5. Simple CRM
One of the easiest ReactJS projects for beginners using React.js is CRM. In this ReactJS project, you can list customers and the projects or meetings, add options for filtering and sorting by different values, add a new user, and a button to delete the user as well.
The amount of additional features depends on you. Using Bootstrap is an excellent idea for this project because you will have lots of ready elements to create components.
6. Social Media App
The roaring success of Social media apps like Facebook, Instagram, Snapchat, and Twitter is a great inspiration for budding programmers to try their hands on creating some useful ReactJS projects for beginners in the field of social media marketing.
These apps possess a number of advanced features to facilitate a better service experience for the user. So, you can experiment with these features to get a better real-life project experience for yourself.
After adding the basic features, you can create additional features for customization that will allow end-users to tweak their profiles and accounts according to their requirements and preferences.
Some of the most common features of almost all social media apps are
- User authentication
- Notification and newsfeed
- Easy integration with other platforms
- Posting, sharing, and commenting
Technologies
- Create React App or React Native for creating dynamic UI for posts, messages, and likes.
- AWS Amplify, or Firebase, or Hasura (using GraphQL subscriptions) for real-time data.
- AWS Lambda or Firebase Functions for app notifications.
- Firebase or Cloudinary storage for uploading pictures and videos
Social App developers by InApps
7. ToDo App
Another important ReactJS project for beginners that everybody should do when practicing Reactjs is a simple Todo App. It can contain one or three cards or boxes, where you will display the planned tasks, in-progress tasks, and the done tasks.
Also, you can add different colors to indicate the status of a particular task. Another useful feature you can add would be a simple popup or modal to add a new task and delete button for unnecessary tasks.
8. Search & Filtering
Another useful ReactJS project in your portfolio is an application where the focus is mostly on creating advanced filtering and search.
The application should consist of a table with data like users, books, movies, etc. Besides, you need to create a box with filtering options and a search box where, after typing more than 3 characters, the elements on the list will change according to the searched phrase.
9. Blog
The next useful idea you can add to your ReactJS projects for beginners would be a blog. And for writing aspirant coders, this can be the stepping stone to your own blog one day.
You can start by creating the components to display the blog posts, one to display them as a grid and another to display the whole post with a title, image, and text.
Also, you can create a way to publish a new post, which means you need to create a form with title input, textarea, and image upload component. Later, you could add features like comments, voting, or editing the posts.
10. Productivity App
This is one of the easiest projects on the list with tremendous tutorials available to master the concepts and build your own ReactJS app.
As the name suggests, productivity apps help in enhancing your productivity. Some of the most commonly used productivity apps are note-taking apps, team management apps, task list apps, time management apps, and more.
With so many common productivity apps available and already built, you can try building an app with your own creativity that offers a detailed introduction to the app development process.
While developing these ReactJS projects for beginners, you must ask what features will simplify the daily schedule or learning schedule.
Start with a simple feature, like a text editor for writing formatted text with markdown, and gradually start expanding upon the elements like- the option to save the text as individual files on the computer, to export the text markdown as HTML for writing formatted emails.
Technologies
- Create React App (for web) or React Native (for mobile platforms).
- react-markdown npm package for displaying markdown in your app UI.
- react-codemirror2 npm package for writing code in the notes.
- react-draggable npm package for re-ordering list content through a click-and-drag option.
ReactJS Projects – FAQ
1. How to create search box in reactjs?
The search box is a search bar with a text field that accepts user input and then performs some action to display dynamic results based on his input. When a user begins typing, API requests are performed to offer him the dynamic alternatives. For example, a YouTube search box, a Google search box, etc. This component is included in Material UI for React and is extremely simple to integrate. Using the following method, we can develop a basic dynamic search box in ReactJS.
>> More details
2. Is reactjs easy?
There is no single answer to the issue of how tough it is to learn React.js. There are several elements at work, and each person knows new abilities at their speed.
However, it is crucial to remember that you will need to have a few other coding abilities under your belt before diving into learning how to utilize React.js in your projects.
3. What is React?
React.js is a JavaScript framework that web developers use to create interactive components easily. Understanding how to utilize React.js will help you gain an advantage in programming because it is an essential tool for constructing both websites and mobile apps.
It’s also worth noting that Facebook supports and maintains the whole React.js library, which naturally lends legitimacy and popularity among web developers. It is open-source and fully free to use, which provides developers with several opportunities to exercise their creative abilities.
In a Nutshell
While developing these ReactJS projects for beginners, don’t forget to set Github repositories for each project!
Beginners harbor the misconception that they must build the backend from the ground up, but it’s not usually the case always. One can leverage serverless technologies such as AWS Amplify, Firebase, and Hasura to equip your app with an out-of-the-box backend.
These tools enhance the overall productivity of your app and save ample time to concentrate better on other important project development details.
InApps Technology – Top App development company in Vietnam
We at InApps are focused on delivering excellent development services and also fulfilling your app maintenance needs. We take great pride in our best remote React developers.
Top companies and startups hire remote react developers for their Products, Projects, MVPs, and Proof of concepts (POC). Hire InApps React developers to make your application strong in performance, reliability, and scalability. Meet our developers now!
Let’s create the next big thing together!
Coming together is a beginning. Keeping together is progress. Working together is success.