- Home
- >
- Web Design & Development
- >
- Website design checklist to launch a fantastic website
A website design checklist is an essential component of a comprehensive web design process. A well-defined web design checklist and development plan are critical when converting your website into a revenue-generating platform.
An excellent website design leaves a strong impression on users. If you want your website to stand out, you must create a website that strikes a balance between how your website appears (visual) and how it operates (functionality). This balance functions as a catalyst to create a strong personality that consumers will remember.
We’ll go over the website design checklist so you don’t overlook any important aspects of web design to have a high-converting website. Let’s get started!

Website requirements checklist
What is a Website Design Checklist?
A website design checklist is a document that assists web designers and web design companies keep track of the website design process as it progresses through each stage. It keeps the web design process on track and the right way.
These checklists specifically assist them in staying on top of things like coding, programming, testing, developing prototypes, and dealing with client needs.
The web design process checklist addresses essential aspects such as usability, standard adherence, content, accessibility, and more.

Website requirements checklist
Why do you need a Website Design Checklist?
Using a web design checklist ensures that your team does not miss deadlines and that each project phase is completed promptly and without neglecting any details. There is a lot to keep track of during the web design process, and a checklist may assist speed the design and development phase.
Without a web design checklist, the team may overlook some aspects, especially if the deadline is tight and the web design process is rushed.
Using a web design checklist ensures a smooth process and provides the following additional benefits:
- Because the designers adhered to UX and UI best practices, the website is simple to use.
- Because formatting has been carefully reviewed and proofreading conducted, the messaging is clear and to the point.
- Designers apply the web design conventions by adhering to compliance standards.
- The website gains the audience’s trust by aligning the brand and voice, which web designers accomplish via research and development.
- The website is secure since all backup and security measures have been implemented.
- Following the most acceptable SEO tactics increases internet presence.
- Because of the analytics that has been integrated, the results are measurable.

Website client checklist
5 Steps of Website Development Checklist to follow
These steps will give you an idea of how your website should function, which goals you should prioritize, and what elements you should include in your web design checklist.
Map out the plan
Project planning defines the overall strategy, and direction your website design project will take.
Before you begin your web design and web design checklist process, create a wireframe or a site prototype, as well as a sitemap. This will give you a good overview of the procedure, and no details are overlooked.
Examine the initial webpage (if any): If you already have a website, explain why and what adjustments must be made. To determine the goals for the new website, ask yourself the following questions:
- What is the purpose of a fresh design and revamp?
- What did the previous website fail to achieve?
- How would the new design benefit the company?
Identify the new design objectives: Whether your website needs to be more user-friendly or more aesthetically appealing, recognizing your goals will allow you to establish a website plan and checklist to make them a reality.

Website requirements checklist
Getting Started With Website Design
The following step in our website design checklist is to begin the design process. The website design would be impacted by brand aspects and based on various criteria. After the blueprint is complete, the most excellent alternative for a smoother development process would be to create and design collectively.
Selecting a Design Template and Wireframing
Depending on the platform chosen for hosting the website, you may search for or build an acceptable design template for your website. The design template will serve as the foundation for the website’s design. You may select from current sources that provide paid templates or have the in-house team develop them for you.
Choose Colors and Fonts
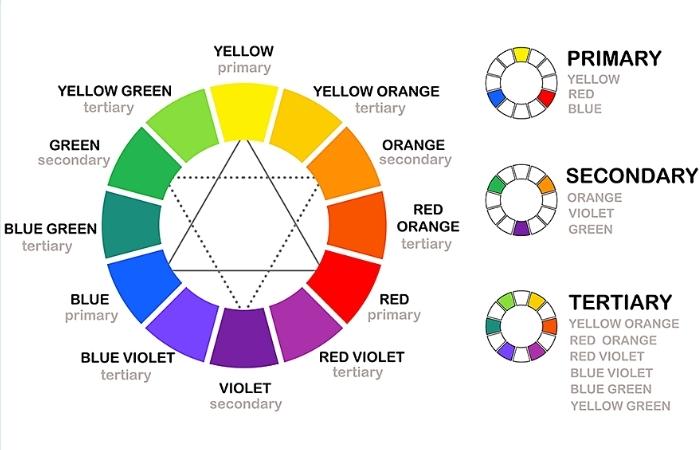
Colors are the crucial factors of your website elements checklist. Choosing the right set of colors can increase brand recognition by 80%. Choice of colors plays a big part in the success of a website. There is a lot of emphasis on using color psychology to identify the optimal colors, increasing website conversions. Once the color has been decided, check out a complementary color palette to enhance the website’s beauty. The website design checklist for colors include:
- Text-color
- Background color
- Headings color
- Links color
- Navigation color
- Logo color
- Banner color

Color wheel
Select no more than 2-3 website fonts for the entire website. For the primary material, choose fonts that are easy to read. Cursive fonts should be avoided. The typeface used to produce the logo may differ from the font used to create the content.
Make a Prototype
Creating a prototype is an important stage in your web design checklist, which is followed by all development techniques. Advanced technologies may be used to develop interactive prototypes that mimic the look and feel of the genuine website. The prototype depicts the sitemap’s structure of several pages. It is vital to highlight that the prototype is iterative, and the number of iterations should be kept to a minimum. Otherwise, it will be a never-ending procedure.
Select Keywords
While the prototype is being developed, the SEO team may compile a list of keywords and key phrases targeted by your website. These are the terms your target audience could use to search for similar items or services to yours. Consider putting yourself in the shoes of your consumer.
At this stage, researching competitor websites to discover the keywords they are targeting is a brilliant idea. Keyword research will also be aided by tools like Moz, Ahrefs, and Semrush. This list should be a starting point for developing content for your website.
Strategy for Content
In today’s world, content reigns supreme. When potential clients visit the website, they want to know one thing: “How can you solve their problem?” As a result, you must show them how you can help them with your content, and it’s an essential part of your web design checklist.
The Homepage, Products/Services page, About Us, Contact, Testimonials, and FAQ Page are the essential pages for a website. Other pages you can consider adding based on your business type include a blog, news, pricing, resources, links, and so on.
Developing Visual Content
It just takes 50 milliseconds for a user to create an opinion about your website. That’s all! You only have a tiny window of opportunity to interact with users. According to Adobe, 59 percent of people prefer to see visually appealing designs. We want aesthetically beautiful things as humans, and it’s easy to recall. Therefore, it’s evident that you need to focus on the graphics and guarantee that it draws an increasing number of people.
Getting Started With Development
Following prototype approval, the next critical step in your website design checklist is development. The finished website design should be sent to developers as the initial step in the development process.

Website development process checklist
Design Shifting
The accepted final design is imported into Photoshop, Illustrator, or similar tools. This design is responsible for simulating the last web pages. After that, the design is shared with the developers.
Coding
Source code development will take place throughout the coding stage. To keep website development on track, it is essential to agree on a schedule for a beta version with the development team. Following that, assign development checklists to the development team.
Coding rules are also included on the website components checklist. Among the coding practices are:
- Remove any unusual or unneeded code to keep the code tidy. One example is proper indentations to promote code readability and ease of updating.
- Only provide necessary comments to ensure that the code is complete for web developers of all ability levels.
- Choose name standards that will apply to the entire website.
- Avoid hard-coded value practices and make the code portable.
- DevOps testing should be performed at regular intervals.
Use the Navigation Scheme
The navigation strategy for your website will differ depending on its intricacy. Some of the methods you can use are as follows:
- The Primary Navigation Menu
- Footer Navigation Site Navigation
- Off-Canvas navigation for mobile use Breadcrumb navigation
- Search engine on the website
Create Hosting Account and Database
Purchase website hosting space. If your website requires a database or uses CMS, create a new database(s) and database users.
Creating Content
Give your content development team a list of focused or SEO keywords to assist them in producing content while keeping your target client in mind. Keywords should be included in the text, but keyword stuffing should be avoided. Non-SEO pages should be left to their own devices in terms of creativity. The word count on each page of the website should be as little as possible. The material should be written in natural language to accommodate voice search to the greatest extent feasible.
Establish your messaging priorities. The Call-to-Action (CTA) should compel the intended audience to act. However, SEO components should be placed after the CTA.
If you have a team of content producers, you may develop the material internally or hire a content creator. It is advised that you hire a copywriter, either part-time or full-time, to ensure that the text on your website generates a sale.
Assuring the Quality
A quality assurance check guarantees that the end-user has a smooth experience when using your website. Quality assurance is essential in your website design checklist to identify defects early on not to harm your consumer experience. This should be a constant activity to improve your website’s usability, functionality, and performance.

Web developer checklist
Going Live
After you’ve completed all of the necessary testing and adjustments, it’s time to bring your design to life.
Analytics
Fill out the Google Search Console form and submit the website. Please create a new property first, and then add Google Analytics code. The next step is to connect Google Search Console and Google Analytics to gain more insight into the Analytics. You might opt to set up Google Adwords for your website, depending on your business type. The analytics software creates funnels (sales or marketing), goals, or tracking events.
Visitor monitoring software can assist you in tracking traffic to your website. However, to identify real organic traffic, make sure to omit your workplace IP address from analytics tracking.
Performance
Testing the performance of your website is one of the most critical components of improving your search engine rankings. Also, when using performance as a ranking indication, Google Core Web Vitals should not be overlooked.
A page score of 90 or higher on Google PageSpeed Insights will go a long way toward increasing traffic to the website. Reduce the number of JavaScript and CSS files by minifying and combining them. It will assist in reducing the number of HTTP requests.
Back-Up
It is essential to have an automatic backup tool! If various stakeholders suggest improvements, implement them and access all relevant parties. Send out project updates to stakeholders and get their approval.
Website Design Checklist: 7 aspects to check before launching a Website
The cutting-edge website design checklist should include all things and checkpoints that a web design team should consider during the development process.
It is recommended that the checklist be separated into numerous subject parts, each addressing a different website area, for simplicity of use.
A thorough website design audit checklist should include the following parts and items:

Website design client checklist
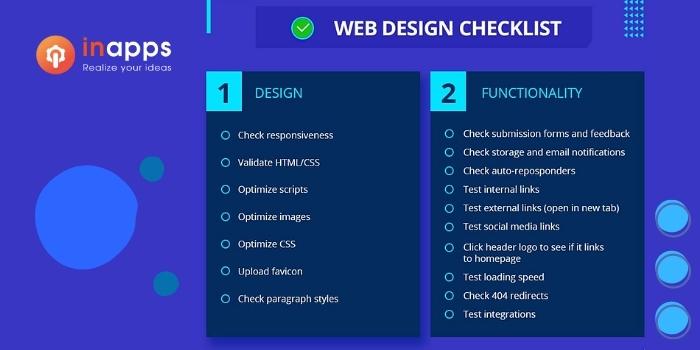
Design
1. Ensure that the website is compatible with various devices and browsers.
2. Properly validate HTML/CSS
3. Scripts should be optimized throughout all pages.
4. Improve image quality across all sites
5. Apply CSS optimization to all pages
6. Upload the favicon and double-check that it appears correctly.
7. Check that paragraph styles like quotations, lists, and headers operate correctly.
Functionality
8. Verify that forms correctly submit data, and a thank you message is presented after that.
9. Ensure that form information is saved in a corporate database and emailed to a recipient.
10. Ensure that auto-responders are operational.
11. Ensure that all internal connections on the website are functional.
12. Check that any external links on the website operate properly and open in a new tab.
13. Ensure that the social media sharing icons operate correctly.
14. Ensure that the news, social networking, and RSS feeds are operational.
15. Verify that the corporate logo leads to the main page.
16. Ensure that the page loading time is optimized and maintained to a minimum.
17. Ensure that 404 redirect pages are in place.
18. Ensure that third-party tools integrations run successfully.

Website development checklist
Content
19. Examine the headings, lists, and paragraphs for proper formatting.
20. Double-check that the copyright date in the footer contains the current year.
21. Include proper firm contact information on the webpage.
22. Replace any generic placeholder text with appropriate content.
23. Verify that all photos, videos, and audio files are present and correctly loaded on all devices.
24. Ensure that downloaded information, such as e-books and white papers, is functional.
25. Cite and license image, font, and other media rights.
SEO

Website design client checklist
Analytics
26. Make sure web pages all have unique H1 titles and SEO titles that include keywords
27. Make sure unique meta descriptions for every page are in place
28. Place the metadata for any content in the RSS feed
29. Create a dynamic XML sitemap
30. Submit the dynamic XTL sitemap to search engines
31. Check to make sure that page URLs reflect site information architecture
32. Place 301 redirects for old URLs
33. Put a rel=”nofollow” tag for applicable links
Backup & Security
39. Configure monitoring routines
40. Make a backup copy of the finished website.
41. Create and save backup copies of the website regularly.
42. Passwords and other online credentials should be stored in a secure database.
Compliance
43. Make it possible for people with impairments to access the site.
44. Inform people whether your website uses cookies.
45. Comply with usage rights for purchased code, fonts, and pictures on the website.
46. Make the terms and privacy policies available to visitors
47. If you accept and store credit card information, make the website PCI compliant.
Wrapping Up
The key to company success has a unique website that can connect with the audience. Following a website design checklist will guarantee that all components are addressed, and everything functions as planned.
Furthermore, not only do the visual aesthetics work but so does the website’s functioning. You must guarantee that there are no leaks in the user experience. Your web design may perform flawlessly in one browser, but consumers have other browser alternatives to view the page. As a result, it is critical to assess your website’s browser compatibility.
This checklist considers everyone involved in the website design process, resulting in an efficient working synergy from the earliest phase to a successful website launch.
If you need any more consultation, feel free to fill in the contact form below or explore our website for more services.
Let’s create the next big thing together!
Coming together is a beginning. Keeping together is progress. Working together is success.



















